ColdFusion File Manager for TinyMCE
Saturday 05 October 2013 09:30 AM

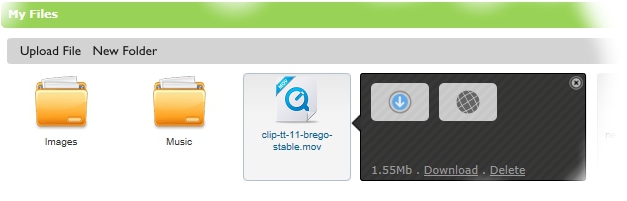
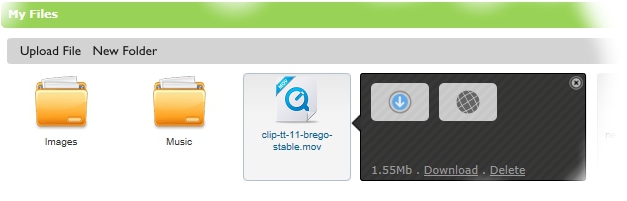
In the latest version of the TeaPot blog application I added a complete file manager function to the TinyMCE interface. Here I tried to pull that function out as an individual module so we can use it on other things. Previously I wrote ImageManager for TinyMCE/CKEditor which is quite simple and straight forward, but this version has a bit more functionality.
This File Manager help you browse through user's files, upload new files, create folders and keep them organized. This creates three different sizes of images (thumbnail, medium and full size image) allowing the user to choose the most suitable image size. Depending on the file type, the user can either embed them into the post (such as PDF) or add a download link to the post directly (like zip files). With the TinyMCE media plugin, you can embed a number of media files directly into the post with a single click (mp3,swf,mov,etc.).
Set up:
Copy the filemanager folder into your tiny_mce/plugins folder, then include the plugin and the button to your tinyMCE form. (TinyMCE Plugin)
Configuration:
Please refere to the README.txt file for latest details.
Open up the tiny_mce/plugins/filemanager/settings.cfm file and provide an absolute path and the URL of the folder where you store the user files. If you want to store files in a multi-user environment, you can programmatically change this location (such as c:/website/userfiles/#session.users_id#)
"tiny_mce/plugins/filemanager/dialog.html" file contains all the JavaScript of the plugin. That is the file you should edit if you need any cuztermisation and this file also needs JQuery & JQuery UI (effects) and I have link to jQuery Google CDN for your convenience. However, if you do not want to use Google CDN, please provide your own JQuery location to tiny_mce/plugins/filemanager/dialog.html.
Important: Add your own user authentication at the top of filemanager.cfc, upload.cfm and folder.cfm - if you do not authenticate access to these pages, anyone will be able to edit/delete/update files.
You can download the TinyMCE filemanager and example below. Before you run the example make sure to edit the settings.cfm file.
Last update : March 08 2013
Sep 23, 2013 : I'm working on a update for TinyMCE 4.
Download (filemanager-plugin.zip)
Download (CredDB2.CEF)
Download (FileManager-Example.zip)
Posted by Saman W Jayasekara at Wednesday 19 September 2012 12:54 PM
.
JavaScript
.
ColdFusion

Usaf Xiz
Wednesday 12 November 2014 11:10 AM
I am having little issue, all is working fine and here are my settings .
<cfsilent>
<!--- absolute path to User's File storage folder --->
<cfset settings.UserFiles = #ExpandPath('../../../CIANDOC/NLUPLOADS')#> <!--- like #ExpandPath('../../../../UserFiles')# --->
<!--- URL to user's file storage folder --->
<cfset settings.UserFilesURL = 'http://rexroundtables-com.securec71.ezhostingserver.com/REXRT/CIANDOC/NLUPLOADS'> <!--- like : http://myste.com/UserFiles --->
<!--- image size for thubnail images --->
<cfset settings.thumbSize = 120>
<!--- image size for medium size images --->
<cfset settings.middleSize = 250>
<!--- Permision for linux --->
<cfset settings.chomd = "777">
<!--- disallowed file types --->
<cfset settings.disfiles = "cfc,exe,php,asp,cfm,cfml">
</cfsilent>
when i am submitting editor form I see data as
<p><img class="largeimage" src="../CIANDOC/NLUPLOADS/Djordjevic.jpg" alt="" /> </p> <p><a class="thumbnail" href="../CIANDOC/NLUPLOADS/Djordjevic.jpg" target="_blank"><img src="../CIANDOC/NLUPLOADS/_thumb/Djordjevic.jpg" alt="" /></a></p>
for SRC I am expecting to see
http://rexroundtables-com.securec71.ezhostingserver.com/REXRT/CIANDOC/NLUPLOADS/Djordjevic.jpg
when i change settings.UserFilesURL to simple url like http://rexrt.com/REXRT/CIANDOC/NLUPLOADS then i can see correct src with http but with settings.UserFilesURL with multiple "." dots i guess there is problem .
Any help would be appreciated .

Fergus
Monday 28 October 2013 08:27 PM
Great plugin for tinyMCE... Thank you. I had to minify the JS to: plugin.min.js to get it to work. But it works very well. Nice job.
Thursday 03 October 2013 10:49 PM
I uploaded the first beta version of FileManager for TinyMCE4 into Git.
go to : https://bitbucket.org/cflove/tinymce-filemanager4-cfm

valerie
Tuesday 08 October 2013 01:32 PM
Hi, Thank you :) The close button doesn't seems to work anymore, do you have an idea why ? I use jquery 1.10.2, does that change anything ?
Tuesday 08 October 2013 06:27 PM
Is this FM for TinyMCE4 or 3?

valerie
Wednesday 09 October 2013 09:17 AM
TinyMCE4

Nick
Thursday 03 October 2013 09:31 PM
AWESOME plugin, exactly what I was looking for.... only issue I had was SSL and your js includes were hard coded to http.... fixed it and ran like a charm!

Dino
Tuesday 24 September 2013 05:19 AM
How do I get the browse button next to the link URL when I click the link button in tinymce?
Wednesday 25 September 2013 10:14 AM
I'm not exactly sure what you want to do. You can add a back link JavaScript in your post.
Thursday 26 September 2013 10:11 AM
I was planing to finish it by now, but you know, there is always something come up. Hopefully i can finish the first version by next week.

Dino
Wednesday 25 September 2013 01:03 PM
I understand. Do you have an approximate time frame on the update with 4?
Wednesday 25 September 2013 12:30 PM
That actually goes into href-browser and this does not support that. Links are bit complicated subject when it comes to dynamic web pages. TinyMCE ver 4 other hand has a different approach its link-plugin and it allows you to add your own set of links as your initiate the TinyMCE. I'm currently updating the FileManager to work with new version.

Dino
Wednesday 25 September 2013 11:16 AM
In your teapot administrator demo when you click on the insert/link button on the tinymce toolbar to insert or edit a link, the resulting pop-up window has a Browse button next to the Link URL field which I assume allows you to browse your server in order to select and link to an existing file on the server. I need to be able to link directly to files that I uploaded with the filemanager to the server instead of having to manually enter the URL to the file. From what I read in the tinymce docs, that Browse button is related to the whatever filemanager application you happen to use with tinymce. You seem to have that button in your link window and I wanted to know how to get that working.
Thanks

D
Monday 19 August 2013 10:26 AM
I'm trying to get this to work with tinymce 4.0.x. I have added filemanager to the toolbar and the plugins of the tinymce init script like below:
<invalidTag type="text/javascript">
tinymce.init({
selector: "textarea",
plugins: [
"advlist autolink lists link image charmap print preview anchor",
"searchreplace visualblocks code fullscreen",
"insertdatetime media table contextmenu paste filemanager"
],
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image filemanager"
});
However tinymce won't even load at all now. Your examples show a different format to load the plugin which I assume was for tinymce 3.0.xx. Does this work with tinymce 4.0.xx? Or am I doing something wrong here?
Wednesday 21 August 2013 01:34 PM
TinyMCE 4.0 is completely different from the previous versions. I’m working on update for this now.

valerie
Friday 13 September 2013 11:41 AM
Hi, I'm looking forward to trying your updated version for tinyMCE 4.0, is it avaibale to download somewhere or are you still working on it ? Thanks for your work by the way, really helpfull
Friday 23 August 2013 09:16 AM
I updated the blog post to match with the readme.txt
jQuery is loaded from Google CDN in the new update.
Did you try running the example file above?
Do you get any error message in FireBug? Please feel free to email me directly, I will sort this out for you.

D
Friday 23 August 2013 07:39 AM
Well I went back to using tinymce 3.5.8 in the meantime but I just can't the filemanager to work. When I use tiny_mce.js from the tinymce website, I'm able to get tinymce to initialize and I can get the filemanager button to show up but when I click on it nothing happens. Then if I try to use the included .js files from the filemanager example or the filemanager-plugin I can't even get tinymce to inititalize at all. My environment is linux, apache2 and railo. The filemanager documentation is a bit confusing. Maybe I'm just out of it. You mention " I have included JQuery inside the [filemanager/jQuery folder" but there simply isn't a jquery folder in the filemanager example I downloaded.
Thursday 15 August 2013 11:12 AM
Having an issue only in IE 10 where upload and create new folder do not work. Works fine still in IE8 and 9, and Chrome.
When you click the upload button after selecting a file, I only get a cursor on the middle of the window.
Any ideas on where to start would be welcome.
Thanks
Wednesday 21 August 2013 12:29 PM
Hey Michael,
I fixed the issue and upload the new update. It seems the old practice of adding a FORM tag in between TABLE and TR tag does not work in IE10 any more - at least when refereeing them using JavaScript. FORM tags have wrap around a complete element.
Tuesday 10 September 2013 02:35 PM
Thanks for that fix. I now have about 6 years of programming to undo on various sites. Love this file manager, btw.
Tuesday 10 September 2013 02:36 PM
^ referring to the TR - form section. I've been doing that forever.
Friday 02 August 2013 01:15 PM
For the IIS users, please ensure the "IUSR" and "IIS_ISRS" have full control to the /wwwroot to make this work. Sam does a very good of setting this up and the only thing that you have to modify is the javascript\tiny_mce\plugins\filemanager\settings.cfm.
Here is an example of mine:
<cfsilent>
<!--- absolute path to User's File storage folder --->
<cfset settings.UserFiles = "#ExpandPath('../../../../UserFiles')#">
<!--- URL to user's file storage folder --->
<cfset settings.UserFilesURL = "http://192.168.200.234/UserFiles">
<!--- image size for thubnail images --->
<cfset settings.thumbSize = 78>
<!--- image size for medium size images --->
<cfset settings.middleSize = 250>
<!--- Permision for linux --->
<cfset settings.chomd = "777">
<!--- disallowed file types --->
<cfset settings.disfiles = "cfm,cfc,exe,php,asp">
</cfsilent>

Misty
Friday 17 May 2013 01:38 AM
Hi Sam, Awesome work..
How can i integrate the same in CKEditor, TinyMCE is Good Editor but CKeditor is Best

James
Wednesday 17 April 2013 10:35 AM
We have implemented this across a number of different sites on a number of servers where fckeditor has failed (between CF10 and IE10 there have been a lot of issues) so thanks for saving us!
The one question I've had that I can't find an answer to is listing the files in list format instead of thumbnail view.
Didn't think about it until I saw one of our users with 200 pdfs in one directory.
Thursday 18 April 2013 10:39 PM
That is a good idea. I try to add that option too.

Michael
Thursday 04 April 2013 05:29 PM
I'm so close! I have downloaded the files and copied it to: tiny_mce/plugins/filemanager
I modified my TinyMCE call and have the button showing on the menu.
However, when I click it, I get:
"Uncaught ReferenceError: $ is not defined" in line 8 of editor_plugin.js
I am guessing I do not have something in the right place and it cannot see jQuery?
Thursday 04 April 2013 09:45 PM
On top of dialog.html, I call for jQuery at http://code.jquery.com/jquery-1.9.1.min.js
Looks very much like in your case jQuery haven't loaded. May be your computer/browser have bit of trouble loading it directly from there? You can always include your own jQuery file there too.

Dallas
Wednesday 27 February 2013 04:32 PM
Hello, I'm trying to get the filemanager plugin to work. When I click on the button in the tinymce window, it does nothing. I copied the jquery folder from the filemanager-example and pasted it in the filemanager-plugin/filemanager file. I think it might just be a linking problem but I'm not sure. I am using CF9. Any help would be much appreciated.
Wednesday 27 February 2013 06:56 PM
You need more than jQuery Folder. It need tiny_mce/plugins/filemanager folder too. Also you need to edit the tiny_mce/plugins/filemanager/settings.cfm file.

Dallas
Friday 01 March 2013 12:36 AM
Hello Sam,
I'm a little confused on the folder arrangement. I have downloaded the filemanager-example file and the filemanager-plugin as well. I had already modified the settings.cfm file too. I have also included the plugin and the button to the form. Do I need to copy the jquery folder from the filemanager-example and paste it into the filemanager-plugin/filemanager folder?
Saturday 02 March 2013 09:31 AM
The short answer is Yes.
TinyMCE have two versions. Once uses jQuery and other does not. If you already using jQuery version of TinyMCE, you may not need to copy that file. First try getting the example file to work without any modifications. If that works, you are into a good start.

Matthew
Friday 15 February 2013 08:59 AM
Hey Sam,
Is there a way to get this to work with a UNC path, for example, \\10.40.1.1\f$
Friday 15 February 2013 03:38 PM
I never tried CFFile or CFDirectory with that. If those two tags works with them, this should works too I guess.

Filip
Thursday 14 February 2013 09:53 AM
moreover, after uploading your FileManager-Example I got the same issue :/
Thursday 14 February 2013 05:41 PM
Are you running this in a ColdFusion server?

Filip
Thursday 14 February 2013 05:59 PM
I guess not. That means that this is the problem. If yes please accept my appologize.
Thursday 14 February 2013 05:43 PM
And what version of CFM? If you can mail me the url, I will have a look

Filip
Thursday 14 February 2013 05:55 PM
Hello Sam. Thanks for your reply. Please tell me what is your email?
Thursday 14 February 2013 07:50 PM
sam AT cflove.org

Filip
Thursday 14 February 2013 09:14 AM
Hello. I am sure that this plugin is great, however I have a problem. First of all, when I try to create new folder, or upload file, nothing happen. Dialog window shows up, but after typing name of new folder, or after browsing my computer to upload file, when i click upload, or when I click create folder, nothing happen. I would like to add that my setting.cfm file is configured correctly. Second od all, what I see, is that instead of name of the file which I placed in my folder (via ftp) there is something like this: #this.getall.name#

Matthew
Thursday 14 February 2013 09:55 AM
Make sure the user that the CF service has rights to create.

Filip
Thursday 14 February 2013 10:05 AM
What do you mean? CHMOD 777 of the folder? I have it.

Matthew
Thursday 14 February 2013 10:08 AM
Have you verified that you can write to that directory outside of use the file manager? I use Windows and made the assumption you did too, that was my fault.

Filip
Thursday 14 February 2013 10:10 AM
In my dialog window I see also
select * from this.getall where name not in ('_thumb','_middle','_recycle_bin')
#this.getall.name#
#this.getall.name#
<", "><", "all" )> // http://cflib.org/udf/fncFileSize function fncFileSize(size) { if ((size gte 1024) and (size lt 1048576)) { return round(size / 1024) & "Kb"; } else if (size gte 1048576) { return decimalFormat(size/1048576) & "Mb"; } else { return "#size# b"; } }

Filip
Thursday 14 February 2013 10:46 AM
I have made another installation of example, on another server (different provider) i still have the same issue. :/

Filip
Thursday 14 February 2013 10:50 AM
I have used firebug. I see for example <cfset local.filepath="#arguments.path#"> or <cfset local.midpath="/_middle#arguments.path#"> that means that there is something wrong with variables

anthony
Thursday 24 January 2013 05:24 PM
Is there a stand-alone version or a ckeditor version.... (cross fingers) I would like to create a stand alone version similar to public Dropbox folder...

Matthew
Wednesday 13 February 2013 03:17 PM
Did you ever get this to work standalone?

Kim
Sunday 28 October 2012 06:16 PM
I think this is great. I found it very easy to install. I took your example files and copied them to my root. I added the links to the jquery files and the script to load timy_mce. I also updated the function to include the correct name to my textarea. The editor loads and the media button works.
However, when the popup window loads for the file manager the links to "upload file" or "new folder" do not work. I did edit the settings.cfm file, but it still isn't working. Can you give me some sort of idea what I may be missing?
Thanks for any help you can give me.
Sunday 28 October 2012 06:48 PM
What is the error you get (checking with firebug). Filemanager also need jQuery, open the dialog.html and check if that is linked to the correct jQuery location.

Kim
Sunday 28 October 2012 06:57 PM
That was the issue. The sample download does not have the JQuery Directory in the filemanager plugin files. The dialog.html is calling it from within the same directory. I fixed that and now it works perfectly! Thank you for this wonderful bit of code. It's just perfect.

Kim
Sunday 28 October 2012 08:00 PM
Sorry to be such a pain. It works locally, but on my live site I am seeing the HTML code for the folders in the file manager window. Is this a path issue?
<img src="img/folder.gif">Images<img src="img/folder.gif">Music<img data-wh="http://www.ydaonline.org/admin/UserFiles" data-file="/Flash.swf" src="img/swf.png">Flash.swf
Monday 29 October 2012 02:11 PM
Not really sure what cause this. Dialog.cfm also call for jQuery UI too. I updated the example with jQuery and UI
Saturday 13 October 2012 01:52 PM
Can you share it on GitHub?
Sunday 14 October 2012 03:58 PM
https://github.com/cflove/TinyMCE-FileManager-CFM

Cowboys
Thursday 27 September 2012 05:23 AM
I hope to support IE6.
Thursday 20 September 2012 09:01 AM
I just look at it in your example, and you made me smile this morning. This is exactly what I need for the various blogs, where user update on a constant basis. Over the weekend, I'll will be integrate it into various sites and let you know how it goes...
Thanks so much for sharing this nifty tool!