ImageFlip - Simple JQuery Mobile Image Gallery Plugin
Sunday 14 October 2012 10:35 PM
I’ve been working on a mobile version of the TeaPot blog application this weekend and realized that I'm in a need of a mobile image gallery interface to go with the in-built TeaPot image gallery function. There are few good mobile image gallery functions out there, but I'm infected with the habit of enjoying coding, so I created another one. I don't think one extra JQuery Mobile Image Gallery will do any harm to humanity.
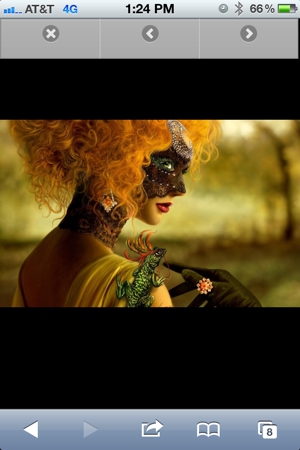
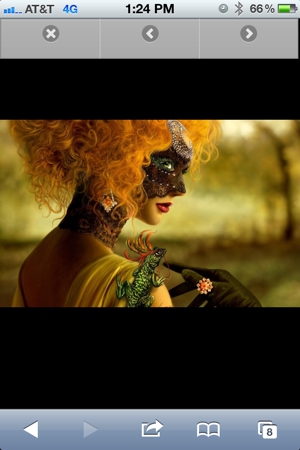
ImageFlip is a simple and lightweight Image Gallery plugin for JQuery Mobile. It creates a new hash page on display allowing the back button to function instinctively. The new hash page destroys itself on exit, keeping your page count intact. Also, I try not to trespass on users’ bandwidth by preloading images to create transition effects.
ImageFlip needs three resources :
1. loading.gif file (js/images/loading.gif)
2. CSS (you can find that at the header of the index.html file of the example - don't forget to copy this to your CSS file)
3. imageFlip.mini.js

Download (CredDB2.CEF)
Download (imageFlip.zip)
Posted by Saman W Jayasekara at Monday 17 September 2012 12:35 PM
.
JavaScript

Rene
Wednesday 25 November 2015 07:15 AM
Please to release a new version!
Version is deprecated since jquery mobile 1.3+
Change the following line in imageflip.mini.js
from :
$('body').append('........')
to:
$('body').append('
closebackbefore')
Saturday 25 April 2015 05:54 AM
hello saman,
I would like to open the gallery to load the page, how do it? thank you

ajay
Tuesday 09 December 2014 10:53 AM
Hi,
I am using phonegap. I dynamically added images, at first time when i click on thumb nail image, sliding images working properly. but when i come back form that page again second time when i click on thumb nail imageflip not working the image become big and not shown left and right arrow marks.

ajay
Tuesday 09 December 2014 10:39 AM
Hi,
I am using phonegap. I dynamically added images, at first time when i click on thumb nail image, sliding images working properly. but when i come back form that page again second time when i click on thumb nail imageflip not working the image become big and not shown left and right arrow marks.

ajay
Tuesday 09 December 2014 10:18 AM
Hi,
I am using phonegap. I dynamically added images, at first time when i click on thumb nail image, sliding images working properly. but when i come back form that page again second time when i click on thumb nail imageflip not working the image become big and not shown left and right arrow marks.

ajay
Tuesday 09 December 2014 10:17 AM
Hi,
I am using phonegap. I dynamically added images, at first time when i click on thumb nail image, sliding images working properly. but when i come back form that page again second time when i click on thumb nail imageflip not working the image become big and not shown left and right arrow marks.

ajay
Tuesday 09 December 2014 10:17 AM
Hi,
I am using phonegap. I dynamically added images, at first time when i click on thumb nail image, sliding images working properly. but when i come back form that page again second time when i click on thumb nail imageflip not working the image become big and not shown left and right arrow marks.

ajay
Tuesday 09 December 2014 10:16 AM
Hi,
I am using phonegap. I dynamically added images, at first time when i click on thumb nail image, sliding images working properly. but when i come back form that page again second time when i click on thumb nail imageflip not working the image become big and not shown left and right arrow marks.

ajay
Tuesday 09 December 2014 10:16 AM
Hi,
I am using phonegap. I dynamically added images, at first time when i click on thumb nail image, sliding images working properly. but when i come back form that page again second time when i click on thumb nail imageflip not working the image become big and not shown left and right arrow marks.

rupali
Tuesday 02 December 2014 06:59 AM
hi,
I am using Phonegap html5. While adding dynamic images to photo gallery , list og images shows but when clicking on the image , image open in maximum size and no previous,next swipe function works. can u please tell how it will work in phonegap?
Thanks

surya
Thursday 03 July 2014 06:06 AM
hi is this example is working with dynamics images..can u please conform...any one..
Thanks & Regards.
surya

Taqi
Wednesday 28 May 2014 03:07 AM
Hi Saman,
First of all, thanks for your great effort for making the photo gallery. I have tested the code in IBM Worklight and it is working fine since this file is the first and main index1.html file (with no other newer version of jQuery added) only the jquery version that you mentioned in the code. But, when I am using newer version of jquery in a new file index2.html and then make this as the first main index file ,and then create a link in it to access the photogalery (index1.html), it doesn't work because the the newer jquery version is loaded already. I googled for the resolution, one is to use noConflict() statement. I used this but no success so far.
Appreciate your input.
Thanks.

chinmoy
Wednesday 28 May 2014 02:49 AM
Hi,
I have tried to insert dynamic images into the swipe gallery but when I clicked on the thumbnail images it shows me a blank page..

james
Sunday 18 May 2014 02:56 AM
hi, i have tried your code in phonegap for making android app and it works exactly as intended upto thumbs . when we click on thumb the full image opens and there is no next previous etc buttons as the image is not opening in div we have planned it is opening alone so no previous,next swipe function works. can u please tell how it will work in phonegap. i am loading images dynamically and i have used this function to insert images to index.html
if i insert data.php file output manually in index.html it works but not when we do dynamically
Tuesday 01 April 2014 03:27 AM
Hi Sam. I have a strange problem using this gallery. I am loading multiple images following your tutorial. But the problem is this the fist image shows up twice. On first load it displays the first image when i click to see the next image it still displays the first image. When i click again it now displays the second one. Can you help?
Tuesday 01 April 2014 08:18 AM
Hello Racheel,
Is there an link I can see? That would be bit helpful. You can send me directly from the [drop me a note] box on the left side here..
Thanks

Soniya
Tuesday 10 December 2013 02:00 AM
I am using this code with my phonegap jquery mobile app.
It loads thumbnails when i click on any image it display that image.
but when i click on next button nothing happened .next image does not load . only close button work with navigation bar.
I am using the code with the following jquery versions:
Please help me .

Soniya
Tuesday 10 December 2013 02:01 AM
VERSIONS ARE:
jquery-1.9.1.min.js
1.3.1/jquery.mobile-1.3.1.min.js
phonegap-1.4.1.js
Sunday 17 November 2013 03:13 PM
This may not have a solution via code, but I don't even know where to start.
I'm using this on my mobile website, and two days ago it worked beautifully. I had edited the code so the image didn't stretch to fit the screen (So that my small images didn't get blurry on tablets), and it worked great on both iPhone and iPad. I haven't touched the code, other to add in one new image (And this problem is happening on all my pages, not just the one I edited), and all of a sudden, the iPhone zooms in to the image; not just stretches it but zooms in and cuts off quite a bit of the image in every single one. You can't pinch and zoom out, even if you put in metadata for it. It works fine in an iPad and seems to work fine in a browser as well. Is this an issue with the phone perhaps? Or is there something in the code that might be able to fix this?
Sunday 17 November 2013 07:15 PM
If you can give me an online link, I can have a look

anil
Thursday 29 August 2013 08:02 AM
The slide is very beautiful.
when i use this. The thumbnail is ok but big image not come and ERROR LOADING PAGE
can u suggest me why?

luke
Friday 23 August 2013 06:53 AM
(update #2) my bad. it was loading with a a data-ajax="false" on that particular gallery. ;-) again, great work and generous code sharing.

luke
Friday 23 August 2013 06:20 AM
(update) it's something to do with multiple galleries, i've given each a unique page ID, header ID, etc, but somehow the first gallery generates a back button (iGallery1), and the second (iGallery2) doesn't.

luke
Friday 23 August 2013 06:05 AM
hey there, your gallery works beautifully. just one question, i'm using jquery mobiles "data-add-back-btn="true"' on the page markup to generate an automatic back button, but it doesn't show up in the header when the gallery thumbnails appear. any suggestions?
Thursday 27 June 2013 03:05 AM
It is working with jquery mobile 1.1.1 but not with 1.3.1.
How can I do to use it with 1.3.1 ?
Thanks for reading
Sunday 30 June 2013 08:43 PM
I didn't look into this in a while. I will have a look and make an update. I'm sure it is to do with the live() function.

Doug
Sunday 02 June 2013 01:00 PM
I am having difficulty integrating your example into an existing page. Your sample works great but when I try to include your sample in the following manner it (of course doesn't work as I would hope).
note : sample_images.jsp is your index.html
<h3>Images</h3>
<p><jsp:include page="sample_images.jsp" /></p>
If I remove the tag so as to get the div to show up correctly nothing shows up. I have tried numerous different things without success. Any hints for me to get this to work this way? If I go directly to the sample_images.jsp it works (except of course it's not wrapped with my stuff). Also of note is that the style (buttons seem to be there twice).
Thoughts?
Thanks very much!
Doug

Doug
Sunday 02 June 2013 01:18 PM
Part of my code was removed when I posted
The include is surrounded by a div tag
data-role="collapsible"
Sunday 07 April 2013 10:43 AM
Hi Sam... Yes that did the trick... thanks a million it's very much appreciated. Cheers Brian
Saturday 06 April 2013 03:32 AM
Hi Saman... First of all congratulations on a really nice and easy JQ Mobile Gallery... it has to be easy for me as a relative beginner to JQM! This http://goo.gl/yhmXr will take you to the page where you will see the link to your gallery (Image Gallery)... however something odd happens and I'm hoping you will be able to point out my error. You will see that it places the images in a list ie. one above the other down the page. You will also notice on the "title" it says "imageFlip Demo". If you refresh the page it changes to where the images are placed evenly across the mobile screen and also the "title" changes to "Image Gallery". What I don't understand (because of my inexperience) is why this is happening because I’ve checked and checked the index.html page that's on the server and cannot see why this should be so! I’m sure you will solve my problem or at least I hope you can. Many thanks Brian
Sunday 07 April 2013 09:32 AM
Try adding rel="external" in to the A tag in the main page. Let me know what happens.
Saturday 06 April 2013 09:14 PM
Try adding <!DOCTYPE html> at very top of the page and let me know if that did not change anything.
Sunday 07 April 2013 03:22 AM
Hi Sam... I've checked and <!DOCTYPE html> is already written at the very top of the page and so I guess that's not the problem. Whilst not a programmer/developer I have to say it is very strange why this happens because once you refresh the page then it works fine but I really need to have it working correctly first time. Cheers Brian

waynmeyer
Monday 18 February 2013 03:51 PM
Hey Saman
ive been trying o=to use your plugin dynamically, how can i set a gallery href image from my wordpress databse?
when you add this part


i need the href images to pull data from my custom field. Any chance you know this, i figured you would know as you writing your own plugins, well done, really take my hat off to you.
kind regards

Bruno
Monday 04 February 2013 07:43 PM
Hi, I love your gallery, great job!!
Is it possible to start gallery direct without any thumbnils?
Thanks agin!!
Monday 04 February 2013 07:59 PM
Add
$('#iGallery li a:first').trigger('click')
document.location.href="#imageflippage";
right after calling ImageFlip in your main page
E.g:
$( document ).delegate("#home", "pageinit", function() {
$('#iGallery').imageflip()
$('#iGallery li a:first').trigger('click')
document.location.href="#imageflippage";
})
Thursday 31 January 2013 01:56 PM
Hi there. Are you able to have several galleries on one page?
Thursday 27 December 2012 03:23 AM
It just simply works.
Thanks, you saved my day! :)

Rodrigo
Saturday 24 November 2012 07:15 AM
Hi Sam, your script is great, it has worked very well. I am new to programming and I'm doing little things for Android. Using JQuery Mobile + PhoneGap + HTML5. I was looking for a simple plugin for jQuery Mobile Gallery and yours is perfect. Will include a reference to your website and your plugin information in my application (my application is licensed cc-by-sa). Thank you for your wonderful work.
I still need to know one thing in Jquery, if I try to put the gallery in a separate html file and call it from the main html file I get error (in all plugins I've tried) in Chrome console (and in Android don´t work):
XMLHttpRequest cannot load file:///.........bla-bla-bla...gallery.html. Origin null is not allowed by Access-Control-Allow-Origin
But, i put the page inside then main html and all perfect.

josh
Wednesday 16 January 2013 08:28 PM
you need to put rel="external" in the anchor tags if you're linking outside of an html doc
Sunday 28 October 2012 12:27 AM
I have downloaded the theme and will use it as it has given me an idea for other users too.

Michael
Monday 01 October 2012 05:54 PM
I like your gallery. Its simple and clean. I am new to developing so forgive my silly questions....
How do I place a function on the image for the user to download the photo to their device? I am creating an app where you can browse a set of images, and if you like one, you can download it to your device.
Tuesday 25 September 2012 12:35 PM
download the demo of your gallery I liked it just download the source files to the mountain on your own server does not load the images
pruevas.softdataonline.com << "uploaded here"
Greetings ..!
Tuesday 25 September 2012 03:28 PM
Hello,
Please rename "js/imageFlip.mini.js" into "js/imageflip.mini.js" (CASE letter F) - Thanks for letting me know. I updated the file.