Here are my links attached to a bootstrap popover, they are USPS tracking numbers. When these been clicked on, I want to display USPS tracking information in the popover box.
1: <a class="uspstracking" href="javascript:"> 420787099155926575001306960017
</a> 2: <a class="uspstracking" href="javascript:"> 420787099155926575001306960018
</a> Do not update the popover content after it is been loaded, instead whenever possible load popover box when the content is ready from your Ajax call.
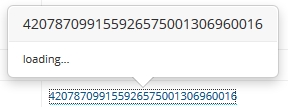
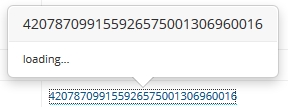
Here is a comparison. Here I display a popover box with [loading…] message, so I can fetch tracking details and update the popover box later.
1: $(
'.uspstracking').click(
function(e
) {
2: $(this).popover({html:true,placement:
'top',title:$(this).html(),content:
"loading..."}).popover(
'show')
3: $.ajax({url:
"usps.cfc?method=tracking&returnformat=plain&trackingID="+$(this).html(), dataType:
"html", cache:true, success:
function(data
){
4: $(
'.popover-content:visible').html(data)
5: }})
6: })

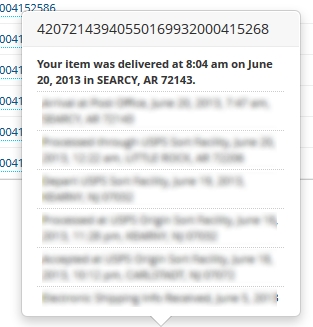
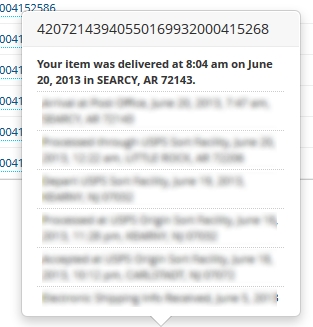
Here is what happened after content been loaded into the popover box. It jumped.

Popover box positioned itself by X,Y coordinate on load and new content make it larger forcing the arrow to move out of its proper position. To fix the situation either we have to reposition it or load it with content inside in the first place. Insted let's load popover box when ajax call is sucessful.
1: var i = this
2: $.ajax({url:
"system/cfc/usps.cfc?method=usps&returnformat=plain&trackingID="+$(this).html(), dataType:
"html", cache:true, success:
function(data
){
3: $(i).popover({html:true,placement:
'top',title:$(i).html(),content:data}).popover(
'show')
4: }})
The drawback of this is if the ajax call slow to complete, user might click multiple times assuming first click did not work. So it might be nice to display a “loading” message somewhere else.
Close open popover box when a new one loads.
I don’t want multiple popover boxes blooming all over the page and when a user opens one I want others to disrepair. To do that, let's find open popovers, get the immediate element next to it which is always the trigger link and use it to destroy the open box.
1: $(
'.popover:visible').prev().popover(
'destroy')
2: var i = this
3: $.ajax({url:
"usps.cfc?method=usps&returnformat=plain&trackingID="+$(this).html(), dataType:
"html", cache:true, success:
function(data
){
4: $(i).popover({html:true,placement:
'top',title:$(i).html(),content:data}).popover(
'show')
5: }})
Close popover box when click outside.
The default way to close a popover box is click on the link again but it is much more user-friendlier if the box disrepairs when click outside. However I don’t want popover box to disrepair if user click on top of it. To do that, when the mouse is over a popover box, I flag the element as do-not-close and once to mouse it out, take the flag out. Also with that in place, we do not have to worry about closing previously opened boxes implicitly. While we are at it, let’s close the box when press Escape key too and we done.
1: var i = this
2: $.ajax({url:
"usps.cfc?method=usps&returnformat=plain&trackingID="+$(this).html(), dataType:
"html", cache:true, success:
function(data
){
3: $(i).popover({html:true,placement:
'top',title:$(i).html(),content:data}).popover(
'show')
4: }})
5: $(
'#trackingblock').on(
'mouseenter',
'.popover',
function(e
) {
6: $(this).attr(
'data-donotclose',
"")
7: }).on(
'mouseleave',
'.popover',
function(e
) {
8: $(this).removeAttr(
'data-donotclose')
9: });
10: $(document).click(
function(e
) {
11: if ( $(
'.popover:visible').length) {
12: $(
'.popover:not([data-donotclose])').prev().popover(
'destroy')
13: }
14: }).keyup(
function(e
) {
15: if (e.keyCode == 27) { $(
'.popover').prev().popover(
'destroy') }
16: });;
Posted by Saman W Jayasekara at Wednesday 17 July 2013 12:46 PM
.
JavaScript
 Show/Hide Line Numbers . Full Screen . Plain
Show/Hide Line Numbers . Full Screen . Plain
 Show/Hide Line Numbers . Full Screen . Plain
Show/Hide Line Numbers . Full Screen . Plain


 Show/Hide Line Numbers . Full Screen . Plain
Show/Hide Line Numbers . Full Screen . Plain
 Show/Hide Line Numbers . Full Screen . Plain
Show/Hide Line Numbers . Full Screen . Plain
 Show/Hide Line Numbers . Full Screen . Plain
Show/Hide Line Numbers . Full Screen . Plain

