Coming from Dreamweaver, Sublime Text surprised me with ton of beautiful little things. Snippet function is one of that. Dreamweaver of cause have snippet panel and it is quite easy to create a new snippet or drag and drop from the panel to a page. But Sublime Text let you do all that with keystrokes beautifully.
I use ColdFusion tags, not scripts and I have written millions of CFSET tags. Writing a CFSET tag without the variables takes 12 keystrokes. In Dreamweaver it is not worth to create a Snippet for such a small task since overhead of using it is higher than actually typing the tag. It is not the case with Sublime Text.
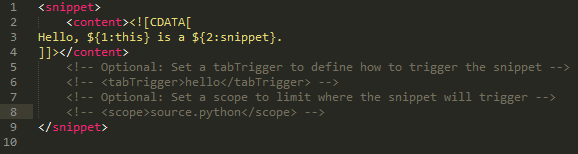
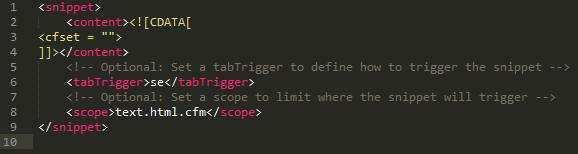
Let’s make a Snippet for CFSET tag. Go to Tools>New Snippet and that creates blank Snippet template that looks like this:
Save this inside your package/User/Snippets folder. You can easily find the path to your package folder by clicking on Project>Open Project. If you do not have a Snippets folder inside the User folder, create one.
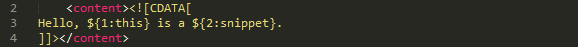
Our snippets code go inside the <content> tag. So let’s make this

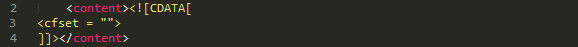
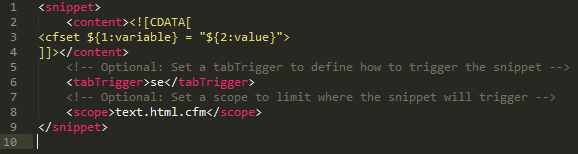
into
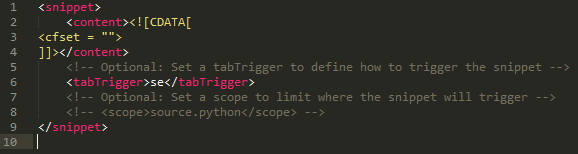
Now uncomment line 6. The shortcut to toggle comment is Ctrl+/ . Sublime Text Snippets can be triggered using any keyword followed by a tab. <tabTrigger> tag is where we can insert the key. Let’s insert the key se in here and save.

Now this is a good time to test our little Snippet. Open a .CFM file in the editor, type se and press tab. It shoud gives you our code, the cfset tag.
Let’s go back to our snippet file, uncomment line 8 and change the value into text.html.cfm
That limits the snippet to ColdFusion language scope. For example, if you type se and hit tab in a JavaScript file, our cfset snippet would not triggered. That way the keyword se is spared in JavaScript for us to use with a different snippet.
Sublime Text snippets we can have tab positions. That means once the snippet is inserted, we can use the tab to quickly jump inside marked positions of our code. We can mark jump positions with $1 for the first position and $2 for the second, so on and on. Just like in regular expressions. But not only that, we can add a default value also with that too, like this ${1:Default Value Goes Here}
Let’s change the line 3 of our snippet to
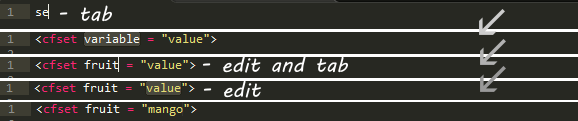
Now let’s go back to our CFM page, test this out. Type se and tab, that brings up cfset tag with default value and those default values are set as tab positions. That mean every time we hit the Tab, the cursor jump into that location enabling us to change those values without touching the mouse.
Normally I like to go to next line after the CFSET tag, so let’s create that in our snippet too.
 Show/Hide Line Numbers . Full Screen . Plain
Show/Hide Line Numbers . Full Screen . Plain
Typing CFSET tag never will be the same again. Get keyword ou to bring up CFOUTPUT tag, select to bring up CFQUERY tag with skeleton select statement already in it. Or do anything you like, may be the keyword application can bring up entire application.cfc skeleton code. All that even without touching the mouse.

